ご覧いただきありがとうございます!
領護(りょうご)です。
実際に私が使っていて便利だと感じたPython×Djangoの開発を楽にするVSCodeの拡張機能をご紹介します!
気になる拡張機能があったらインストールしてプログラミングの開発効率を爆上げしちゃいましょう!
拡張機能とは
VSCodeの拡張機能とは、VSCodeに便利なツールや機能を追加することができる機能です。
拡張機能を使用することで、VSCodeを自分に合った環境にカスタマイズすることができます!
拡張機能のインストール

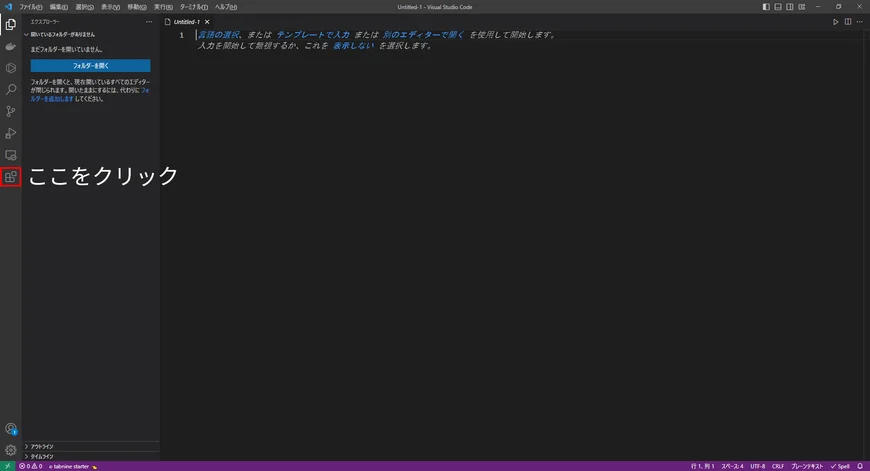
VSCodeを開き、左メニューの赤枠の部分をクリックします。

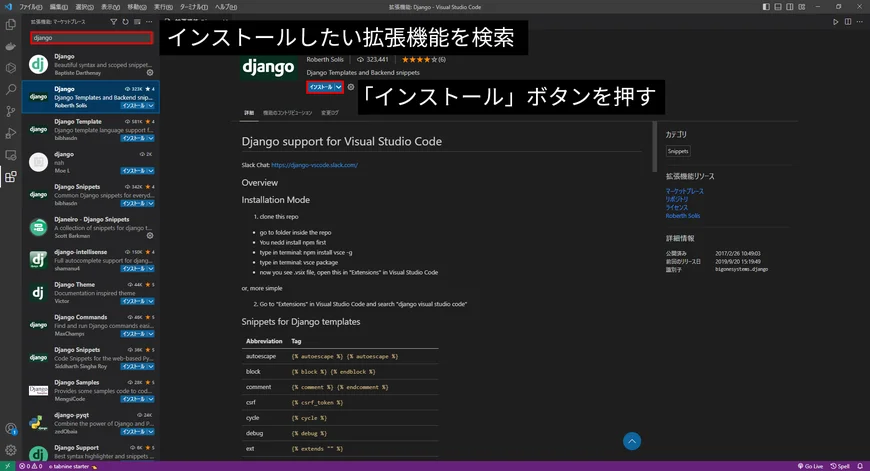
左上の赤枠にインストールしたい拡張機能を検索します。
インストールしたい拡張機能を「インストール」ボタンからインストールして追加完了です。
それでは早速カテゴリーに分けてご紹介していきます!
環境構築

Python
VSCodeでPythonを書く時に必須の拡張機能です。
Pythonのバージョンを変更したり、コードを補完してくれます。
詳細ページを見る

Japanese Language Pack for Visual Studio Code
VSCodeを日本語化する拡張機能です。
詳細ページを見る
コード補完

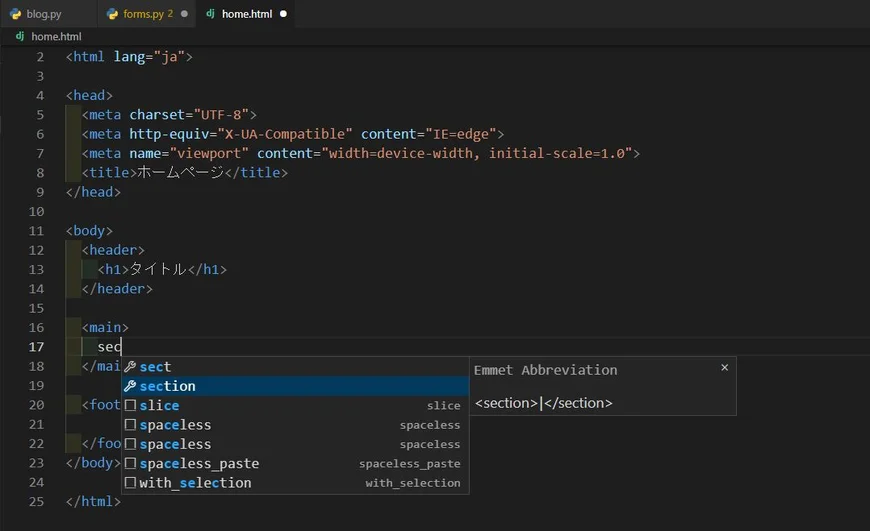
Djaneiro - Django Snippets
Djangoでよく使うフォームのフィールド型やテンプレートタグ等を補完してくれる拡張機能です。
Djangoでよく使うコードを速く書くことができます。
ショートカットコード一覧は、詳細ページからご覧ください。
詳細ページを見る


HTML CSS Support
HTMLやCSSのコードを補完してくれる拡張機能です。
詳細ページを見る


Django
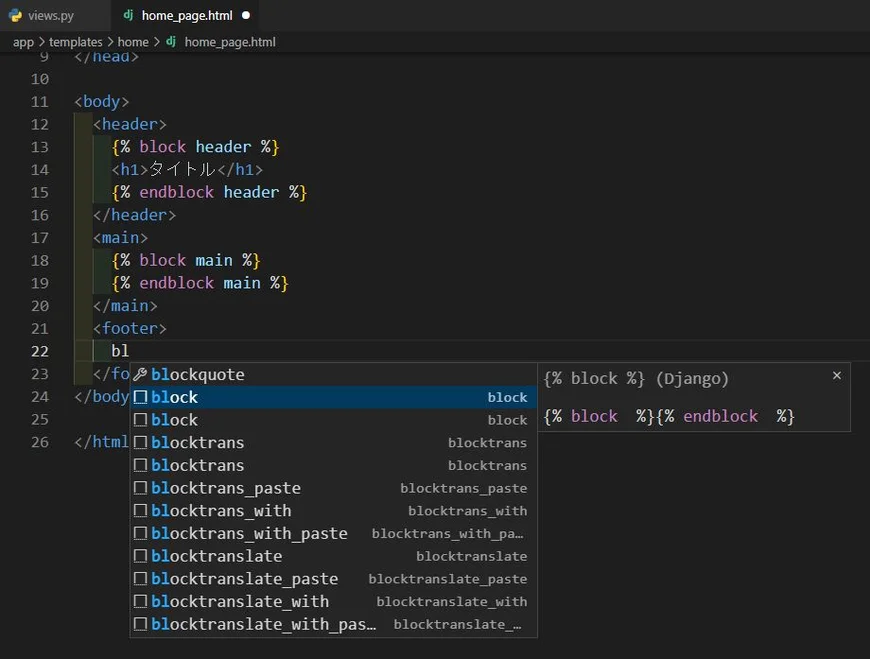
Djangoテンプレートタグのコード補完・自動整形をしてくれる拡張機能です。
テンプレートタグに色が付くので、非常に見やすくなります。
詳細ページを見る

YAML
ymlファイルでコード補完・自動整形してくれる拡張機能です。
最近は、DockerやGitHubActionsといったymlファイルを書く機会が増えているので入れておくと便利です!
詳細ページを見る

Auto Rename Tag
HTMLの開始タグと終了タグを同時に修正できる拡張機能です。
詳細ページを見る


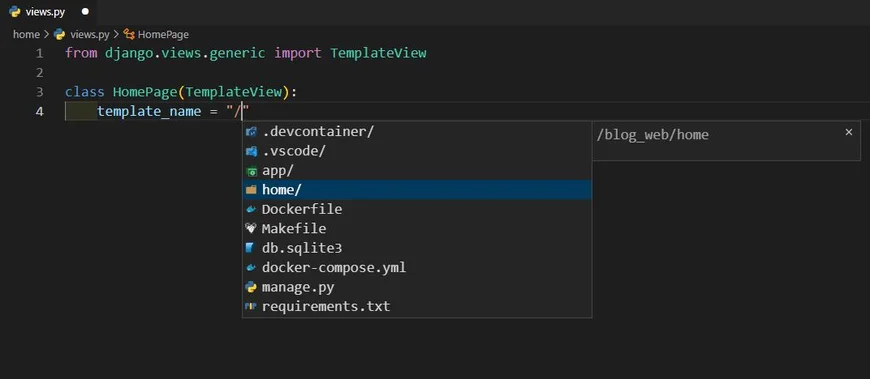
Path Autocomplete
ファイルパスのコードを補完してくれる拡張機能です。
views.pyのtemplate_nameのパスを指定する時に助かります!
詳細ページを見る
コード整形

Black Formatter
Pythonのコードを自動整形してくれる拡張機能です。
設定項目が少なく、シンプルな整形ツールなので、インデントや改行のポイントを細かく設定したい人には向きません。
詳細ページを見る

Trailing Spaces
余分な空白や改行を削除してくれる拡張機能です。
詳細ページを見る


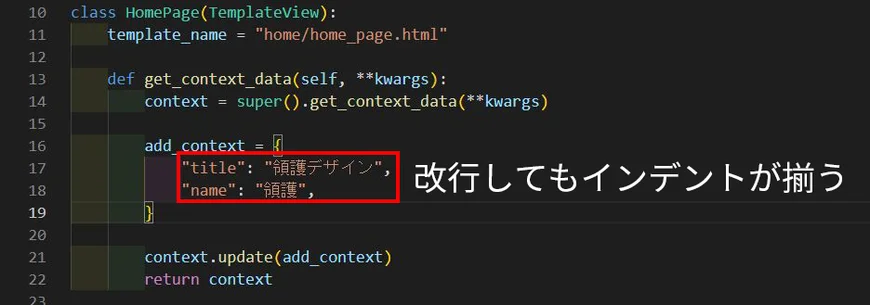
Python Indent
辞書型や関数の引数定義で改行をする時、インデントを自動で揃えてくれる拡張機能です。
詳細ページを見る

CSScomb
CSSのコード補完・自動整形をしてくれる拡張機能です。
csscomb.json設定ファイルを作成することで、自分に合った設定にカスタマイズすることができます。
詳細ページを見る
スペルチェック


CSSTree validator
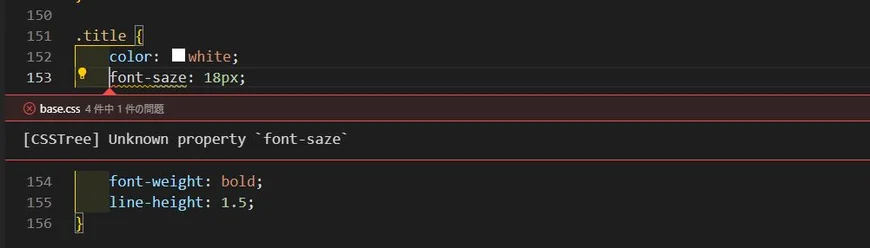
CSSのプロパティ名に間違いがないかチェックしてくれる拡張機能です。
詳細ページを見る


Code Spell Checker
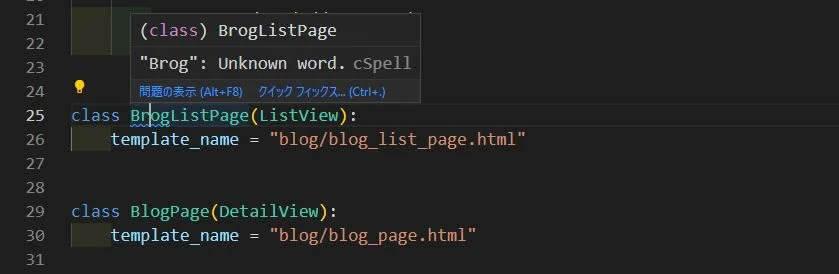
変数やクラス名を定義する時、単語の綴りに間違いがないかチェックしてくれる拡張機能です。
VSCodeのsettings.jsonにチェックを行わないキーワードを設定することもできます。
詳細ページを見る
視認性向上


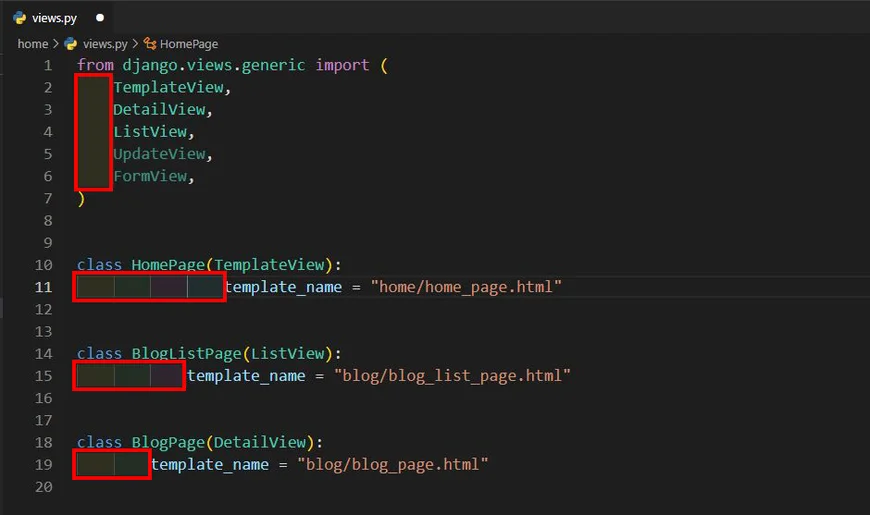
indent-rainbow
インデントに色付けしてコードの構造を見やすくしてくれる拡張機能です。
Pythonは、プログラムの構造をインデントで判別するので、必須と言っていいほど入れたほうが良いです!
詳細ページを見る


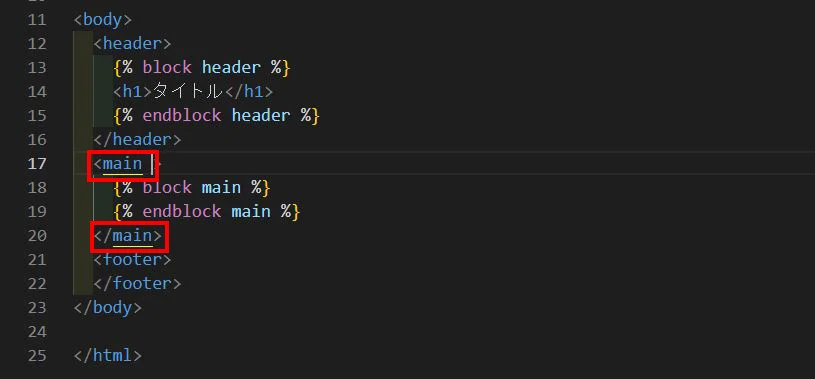
Highlight Matching Tag
HTMLの開始タグと終了タグにアンダーラインを付けてHTMLの構造を見やすくしてくれる拡張機能です。
詳細ページを見る


zenkaku
全角部分を見やすくしてくれる拡張機能です。
詳細ページを見る

CSS Peek
HTMLタグに使用されているCSSのクラスを簡単に確認できる拡張機能です。
CTRLを押しながらCSSのクラスにカーソルを当てると表示されます。
CTRLを押しながらCSSのクラスをクリックするとCSSのコードにジャンプできます。
詳細ページを見る

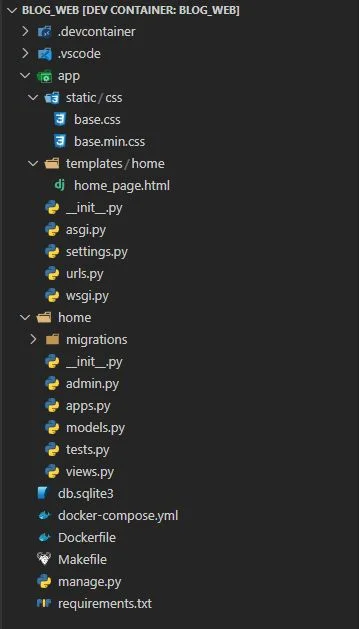
vscode-icons
VSCodeのファイルやフォルダをアイコンで見やすくしてくれる拡張機能です。
詳細ページを見る


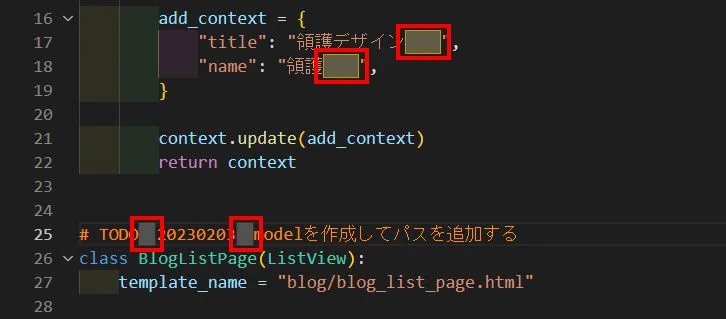
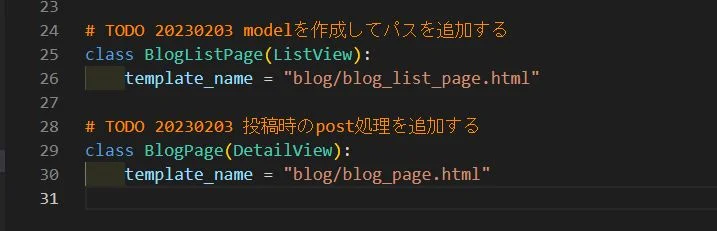
TODO Highlight
TODOコメントに色を付けて見やすくしてくれる拡張機能です。
詳細ページを見る
便利ツール



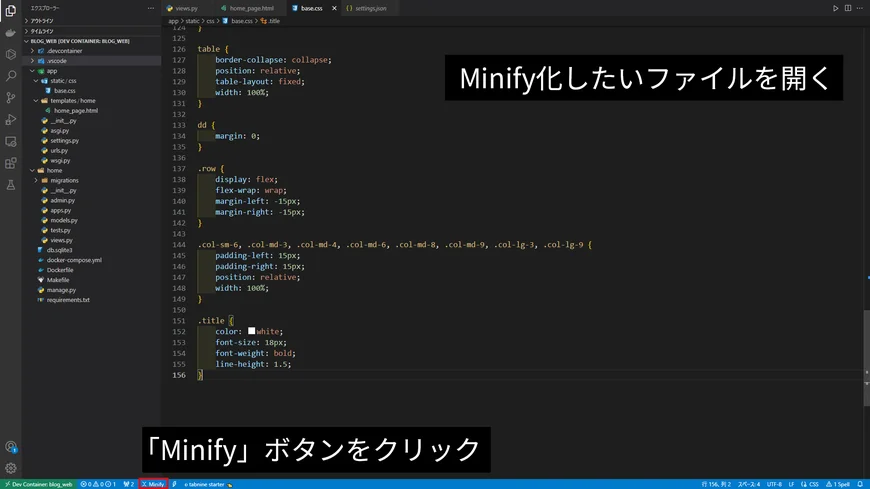
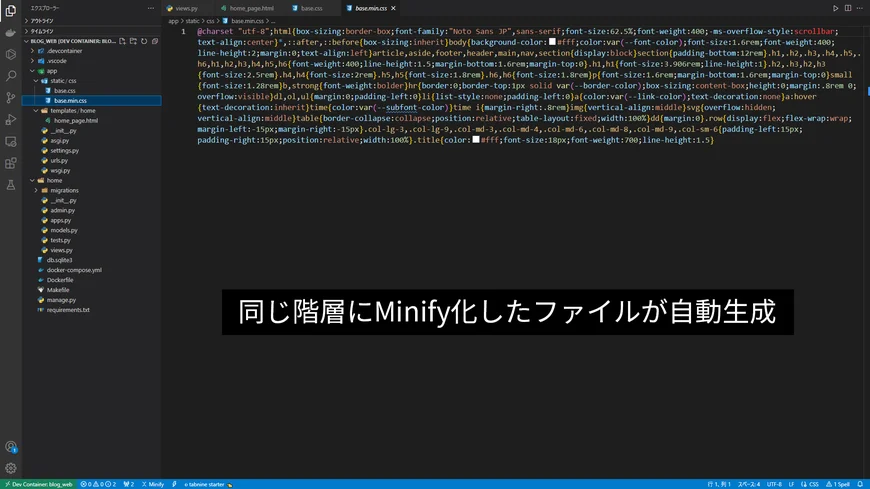
JS & CSS Minifier (Minify)
JSやCSSファイルをMinify化してくれる拡張機能です。
Minify(ミニファイ)とは、余分な改行や空白を削除して、ファイルサイズを圧縮・軽量化することです!
詳細ページを見る

Live Share
リモートでソースコードを複数人で編集したり、デバッグできる拡張機能です。
チームで開発する時、コードレビューがしやすくてとても重宝しています!
チーム開発する人は是非入れておくことをお勧めします。
詳細ページを見る
最後に
以上、私が愛用しているVSCodeの拡張機能でした。
他にも、もっと便利な拡張機能などあれば教えて頂けると嬉しいです!
拡張機能を上手く使って、開発効率を爆上げしちゃいましょう!
