ご覧いただきありがとうございます!
領護(りょうご)です。
Djangoで作成したWEBサービスやアプリをネットに公開したいけど、AWSやGCPといったクラウドサービスはいくらかかるか分からないし、Linuxの勉強もしてみたい...。
そんな方に向けて、クラウドサービスより安く、Linuxの勉強もできる、レンタルサーバーにデプロイする方法を3つの準備編、構築編、運用編に分けて解説します。
最後の運用編では、Djangoプロジェクトをサーバーにデプロイして公開するところまで解説します。
初心者向けに分かりやすく書いたつもりですが、もし分からない点などあればツイッターのDMかお問い合わせからご連絡ください。
準備編・構築編はこちら
準備編をまだ見てない方は、こちらの記事からご覧ください。
準備編では、ConohaVPSのサーバー契約について解説しています。
構築編をまだ見てない方は、こちらの記事からご覧ください。
構築編では、サーバーの基本設定・パッケージのインストールについて解説しています。
WinSCPのインストール
デプロイに必要なツール「WinSCP」をインストールします。
WinSCP(ウィン・エスシーピー)は、サーバーにファイルのアップロード・ダウンロードが簡単に行えるツールです。
インストール必須ではないですが、あったほうが便利です。
※ Macの方は、FileZillaが良いかと思います。
※ FileZillaの使い方については、別のサイトを参考にしてみてください。

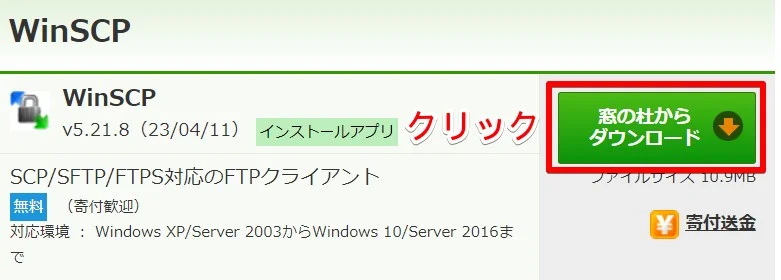
WinSCPのダウロードページにアクセスして、インストール版を「窓の杜からダウンロード」をクリックしてダウンロード

「WinSCP-5.21.8-Setup.exe」のダウンロード完了後、ダブルクリックしてインストーラーを起動

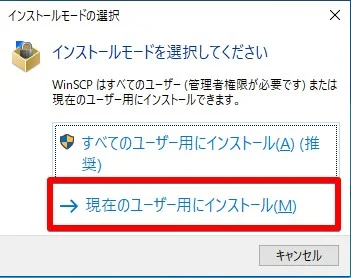
インストールモードの選択は、「現在のユーザー用にインストール」をクリック

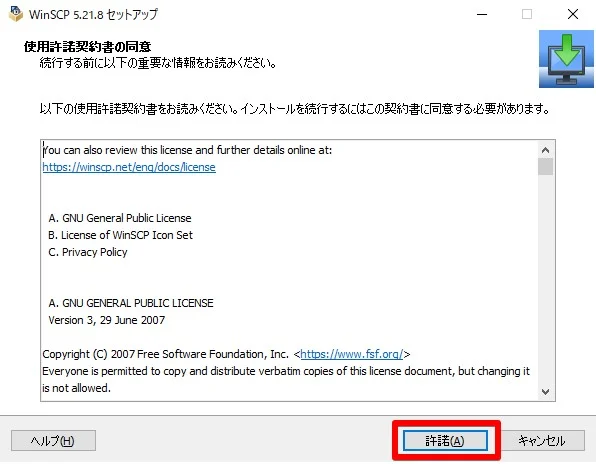
使用許諾は、「許諾」をクリック

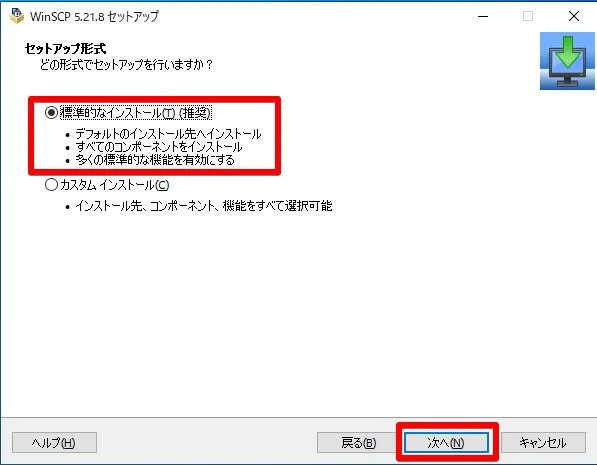
セットアップ形式は、「標準的なインストール(推奨)」を選択して「次へ」をクリック

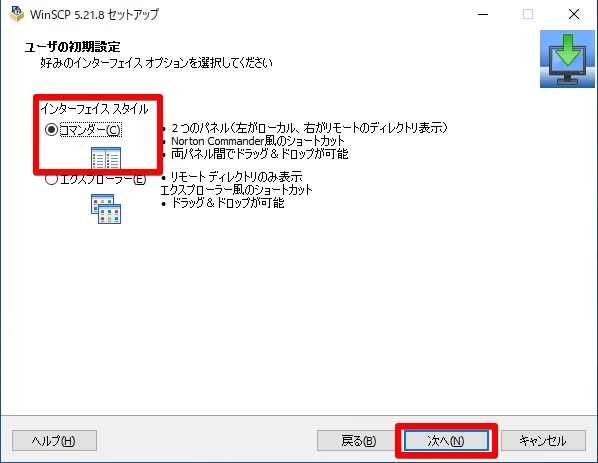
ユーザの初期設定は、「コマンダー」を選択して「次へ」をクリック
※ コマンダーの方が個人的に見やすいので、コマンダーを選択しています。

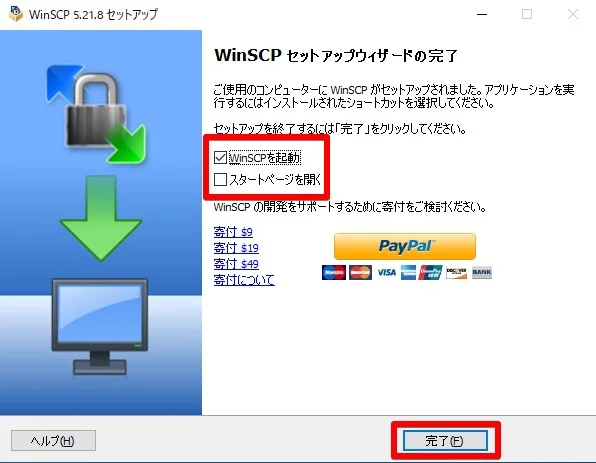
インストール完了後は、「WinSCPを起動」にチェックを入れて「完了」をクリック


WinSCPの起動とショートカットファイルが生成されたら無事インストール完了です。
※ 画面が表示されない場合は、WinSCPのショートカットファイルをダブルクリックして起動してみてください。
ドメインを取得・設定する
ドメインとは、IPアドレスを分かりやすい名前に置き換えてくれるものです。
WEBサイトに住所名を付けるような感じですね。
今回は、ConohaVPSで取得する方法とムームードメインで取得する方法の2つを解説します。
ConohaVPSでドメインを取得して設定する(簡単)

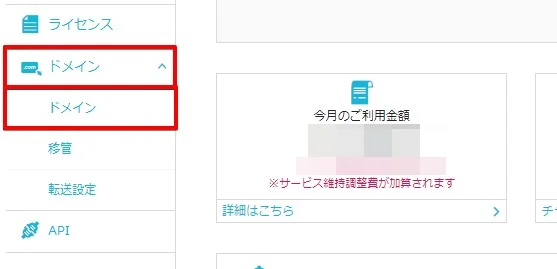
ConohaVPSの管理画面にログインして、左のメニューから「ドメイン」の中の「ドメイン」をクリック

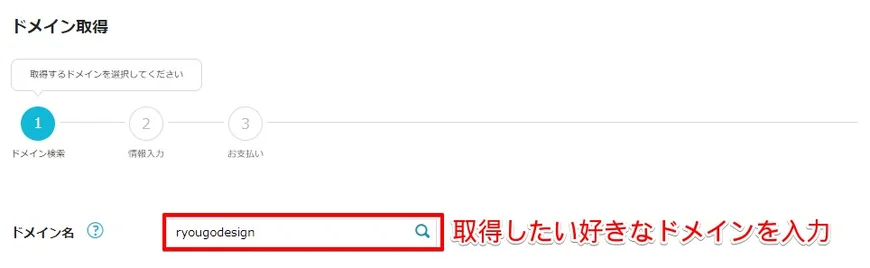
「ドメイン取得」をクリック

ドメイン名に取得したい好きなドメインを入力してエンターキーを押します。

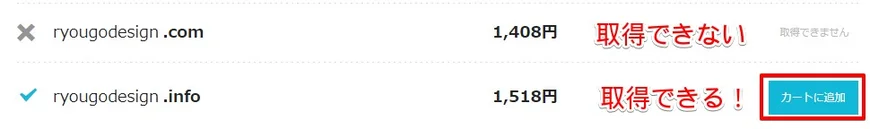
ドメイン一覧が表示されるので、その中から好きなドメインを選んで「カートに追加」をクリック
※ 既に使われているドメインは、取得できません。
※ 一般的によく使われるドメインは、「.com」や「.jp」です。

右上の詳細内容を確認します。
契約年数は、デフォルトの1年のままでも大丈夫ですが、長く使っていきたい場合は、2年、3年に変更してください。
取得するドメインに間違いがないかよく確認して「次へ」をクリック

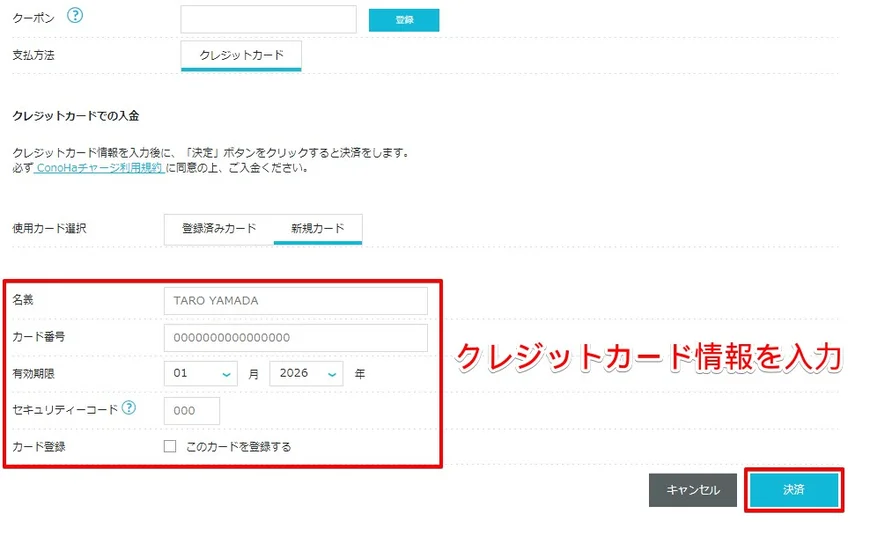
クレジットカード情報を入力して「決済」をクリック
これでドメインを取得することができました。
続いてドメインを設定します。

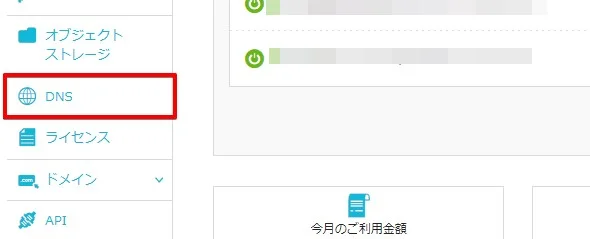
ConohaVPSの管理画面の左のメニューから「DNS」をクリック

「ドメイン」をクリック

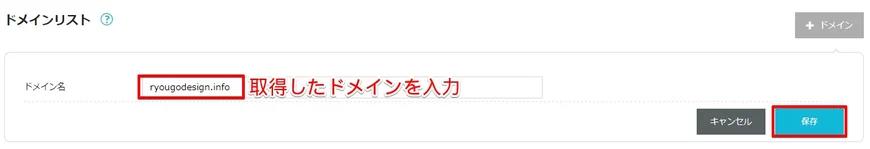
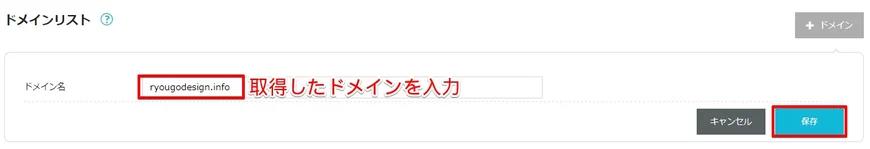
ドメイン名に先ほど取得したドメインを入力して「保存」をクリック

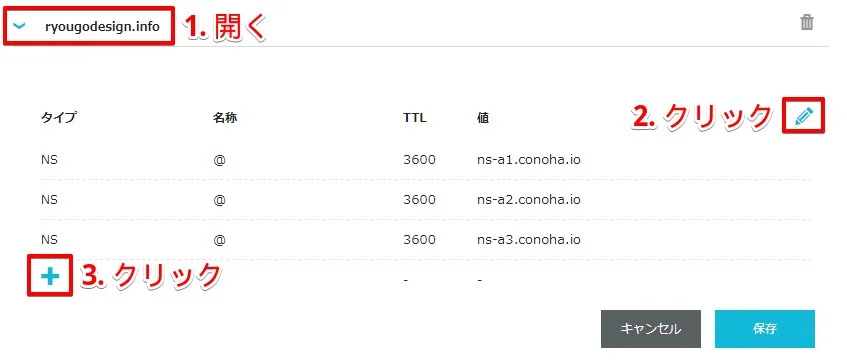
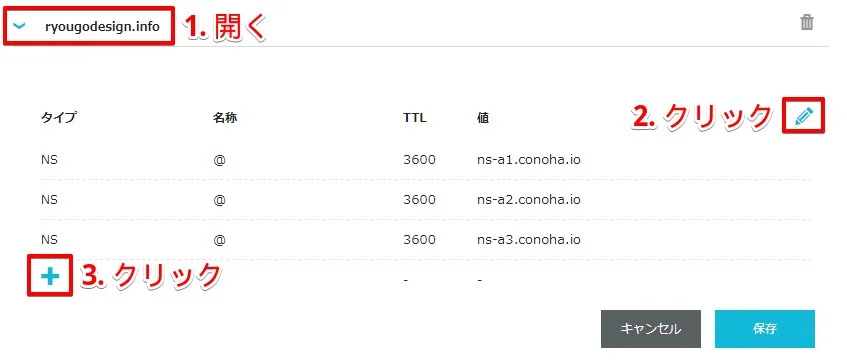
- 保存したドメイン名をクリックして開きます。
- 「鉛筆アイコン」をクリックして、編集モードに変更します。
- 「+」をクリックして新しく設定を追加します。

タイプには、「A(通常)」を選択します。
名称には、「@」と入力します。
TTLには、「3600」と入力します。
値には、サーバーのIPアドレスを入力します。
上記の内容で選択と入力ができたら「保存」をクリック

先ほど入力した内容が保存できれば、ドメインの設定は完了です。
※ 反映には、長くて「1~2日」かかることもあります。
ムームードメインでドメインを取得して設定する
※ 会員登録は、割愛しています。

ムームドメインログインページから、ムームーIDとパスワードを入力して「ログイン」をクリック

ドメイン取得ページから、取得したい好きなドメインを入力して「検索する」をクリック

ドメイン一覧が表示されるので、その中から好きなドメインを選んで「カートに追加」をクリック
※ 既に使われているドメインは、取得できません。
※ 一般的によく使われるドメインは、「.com」や「.jp」です。

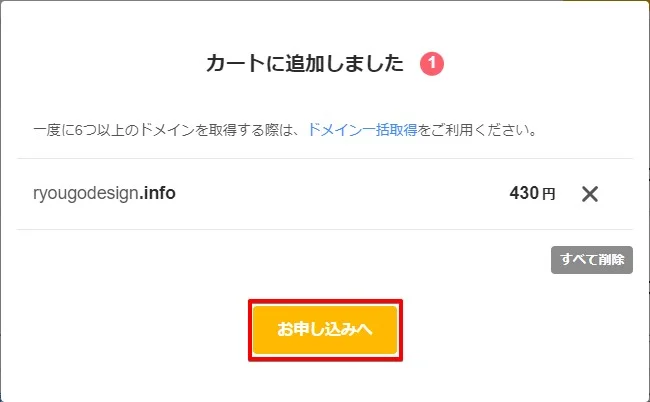
「お申し込みへ」をクリック

ドメインの契約年数は、デフォルトの1年のままでも大丈夫ですが、長く使っていきたい場合は、2年、3年に変更してください。

レンタルサーバー利用は、「利用しない」を選択

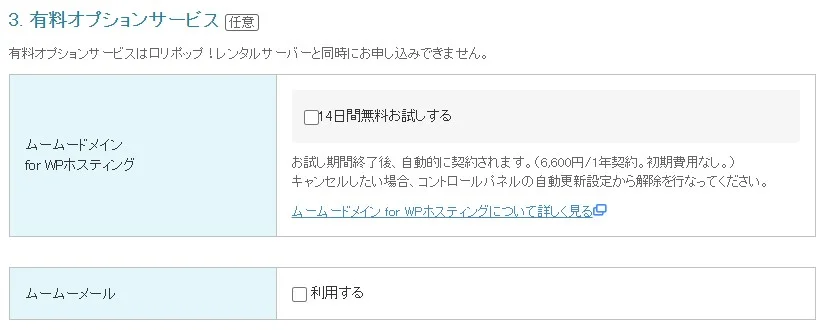
有料オプションサービスは、何も選択せずに次へ進みます。

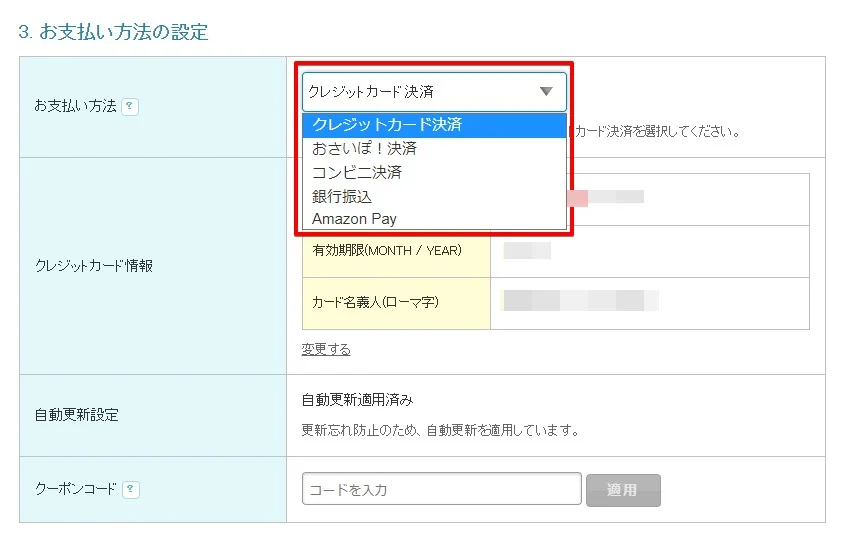
お支払い方法の設定は、好きなお支払い方法を選択してください。

お支払い価格をよく確認して、「次のステップへ」をクリック

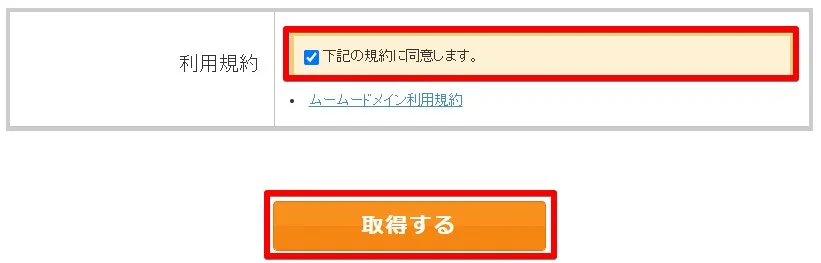
詳細内容を確認して、「取得する」をクリック
これでドメインを取得することができました。
続いてドメインを設定します。

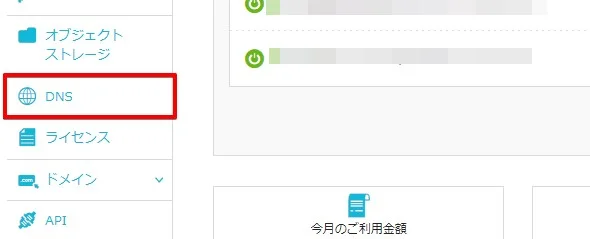
ConohaVPSの管理画面にログインして、左のメニューから「DNS」をクリック

「ドメイン」をクリック

ドメイン名に先ほど取得したドメインを入力して「保存」をクリック

- 保存したドメイン名をクリックして開きます。
- 「鉛筆アイコン」をクリックして、編集モードに変更します。
- 「+」をクリックして新しく設定を追加します。

タイプには、「A(通常)」を選択します。
名称には、「@」と入力します。
TTLには、「3600」と入力します。
値には、サーバーのIPアドレスを入力します。
上記の内容で選択と入力ができたら「保存」をクリック

先ほど入力した内容が保存できているか確認します。
続いて、ムームドメインのDNS設定を行います。

ムームドメインにログインして、左のメニューから「ドメイン操作」の中の「ムームーDNS」をクリック

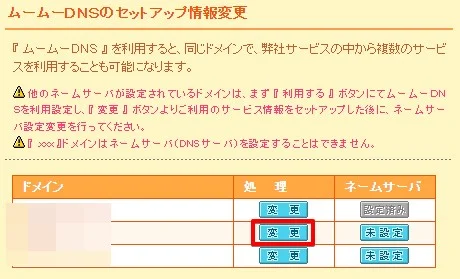
先ほど取得したドメインの「変更」をクリック

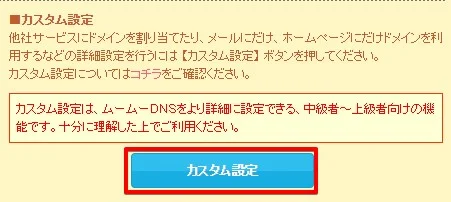
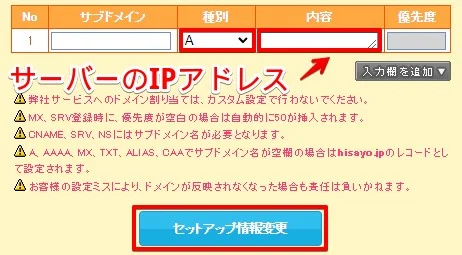
「カスタム設定」をクリック

サブドメインには、何も入れず未入力です。
種類には、「A」を選択します。
内容には、サーバーのIPアドレスを入力します。
上記の内容で選択と入力ができたら「セットアップ情報変更」をクリック
先ほど入力した内容が保存できれば、ドメインの設定は完了です。
※ 反映には、長くて「1~2日」かかることもあります。
ドメインが反映したか確認する

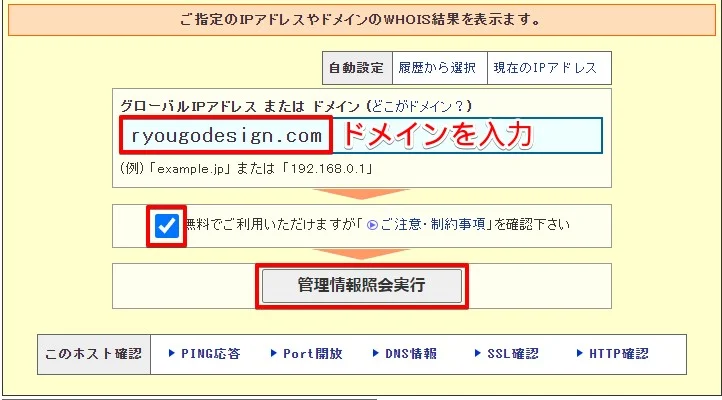
ドメイン反映確認ページの「グローバルIPアドレスまたはドメイン」にドメインを入力します。
入力後は、「ご注意・制約事項」にチェックを入れて「管理情報照会実行」をクリック

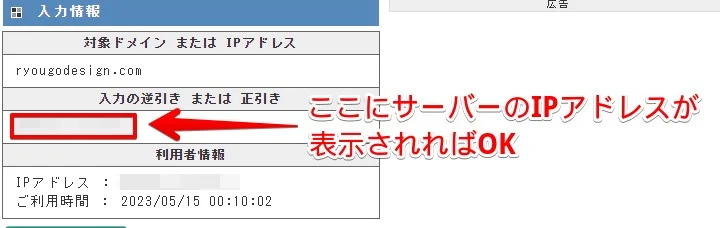
「入力の逆引きまたは正引き」の欄にサーバーのIPアドレスが表示されれば反映できています。
Djangoプロジェクトを作成する
サーバーにアップロードするDjangoプロジェクトを作成します。
deploy_web_sample/ # ワークフォルダ名
├── .env # 新規作成
├── .gitignore # 新規作成・変更
├── docker-compose.pro.yml # 新規作成
├── Dockerfile # 新規作成
├── manage.py
├── requirements.txt # 変更
├── deploy_web_sample_project/ # プロジェクト名
│ ├── asgi.py
│ ├── settings.py # 変更
│ ├── urls.py
│ ├── wsgi.py
│ └── __init__.py
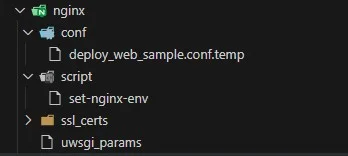
└── nginx/ # 新規作成
├── uwsgi_params
├── conf/
│ └── deploy_web_sample.conf.temp
├── script/
│ └── set-nginx-env
└── ssl_certs
今回デプロイするサンプルデータのフォルダ構成は、上記のようになっています。
新しく本番用に作成する「新規作成」と本番用に変更する「変更」の部分を解説します。
ご自身のDjangoプロジェクトと照らし合わせながら作成を進めてください。
下記の部分は、指定した内容に置き換えてファイルを作成してください。
[ユーザー名]・・・サーバーの一般ユーザー名を入力
[ワークフォルダ名]・・・Djangoプロジェクトが入ったワークフォルダ名を入力
[プロジェクト名]・・・Djangoプロジェクト名を入力
.envの作成
「.env」ファイルには、コンテナで使用する環境変数を設定します。
主に、データベースのログイン情報やコンテナ名など、表には見せたくない情報を書きます。
既に.envファイルを作成済みの方は、定義していない項目だけ追記してください。
# Base Settings
SECRET_KEY=[シークレットキー]
DEBUG=False
ALLOWED_HOSTS=[ドメイン名],[サーバーのIPアドレス]
DOMAIN_NAME=[ドメイン名]
WORK_USER=[ユーザー名]
# Path Settings
WORK_DIR=[ワークフォルダ名]
PROJECT_DIR=[プロジェクト名]
# Docker Container Name Settings
HTTPS_PORTAL_CONTAINER_NAME=[HTTPS-PORTALコンテナ名]
WEB_CONTAINER_NAME=[WEBコンテナ名]
DB_CONTAINER_NAME=[DBコンテナ名]
# Port Settings
NGINX_WATCH_PORT=8080
WEB_CONTAINER_PORT=8001
DB_CONTAINER_PORT=5432
# Postgresql Settings
POSTGRES_USER=[DBユーザー名]
POSTGRES_PASSWORD=[DBパスワード]
POSTGRES_DB=[DB名]
DATABASE_URL=postgres://[DBユーザー名]:[DBパスワード]@[DBコンテナ名]:5432/[DB名]
[シークレットキー]には、Djangoのシークレットキーを入力します。
[ドメイン名]には、先ほど取得したドメイン名を入力します。
[サーバーのIPアドレス]には、サーバーのIPアドレスを入力します。
[HTTPS-PORTALコンテナ名]と[WEBコンテナ名]と[DBコンテナ名]には、3つが被らないように好きなコンテナ名を入力します。
[DBユーザー名]には、好きなユーザー名を入力します。
[DBパスワード]には、好きなパスワードを入力します。
※ サーバーの一般ユーザーと同じユーザー名とパスワードにしておくと管理が楽なのでおすすめです。
[DB名]には、好きなデータベース名を入力します。
※ Djangoのプロジェクト名にしておくと管理が楽なのでおすすめです。
# Base Settings
SECRET_KEY=django-insecure~~~
DEBUG=False
ALLOWED_HOSTS=ryuogodesgin.com,123.456.789.100
DOMAIN_NAME=ryuogodesgin.com
WORK_USER=adminuser
# Path Settings
WORK_DIR=deploy_web_sample
PROJECT_DIR=deploy_web_sample_project
# Docker Container Name Settings
HTTPS_PORTAL_CONTAINER_NAME=https-portal
WEB_CONTAINER_NAME=web
DB_CONTAINER_NAME=db
# Port Settings
NGINX_WATCH_PORT=8080
WEB_CONTAINER_PORT=8001
DB_CONTAINER_PORT=5432
# Postgresql Settings
POSTGRES_USER=adminuser
POSTGRES_PASSWORD=password
POSTGRES_DB=deploy_web_sample_project
DATABASE_URL=postgres://adminuser:password@db:5432/deploy_web_sample_project
実際の入力例です。
.gitignoreの作成
「.gitignore」ファイルには、GitHubにプッシュしないファイル名を設定します。
*.log
*.env
*.pyc
*.swp
.DS_Store
.devcontainer
.vscode
__pycache__
db.sqlite3
media
tmp
「.gitignore」ファイルに「.env」ファイルとキャッシュファイル関連のファイルを指定しています。
※ 既に「.gitignore」ファイルを作成済みの方は、定義していない項目だけ追記してください。
docker-compose.pro.ymlの作成
「docker-compose.pro.yml」ファイルには、本番用に使用するコンテナを設定します。
version: '3'
services:
https-portal:
image: steveltn/https-portal:1.17
container_name: ${HTTPS_PORTAL_CONTAINER_NAME}
env_file: ./.env
restart: always
volumes:
- https-portal-data:/var/lib/https-portal
- ./nginx/ssl_certs:/var/lib/https-portal
- ./nginx/conf/${WORK_DIR}.conf.temp:/etc/nginx/conf.d/${WORK_DIR}.conf.temp
- ./nginx/script/set-nginx-env:/etc/cont-init.d/set-nginx-env
- ./nginx/uwsgi_params:/etc/nginx/uwsgi_params
- ./static:/static
- ./media:/media
ports:
- '80:80'
- '443:443'
environment:
DOMAINS: ${DOMAIN_NAME} -> http://${HTTPS_PORTAL_CONTAINER_NAME}:${NGINX_WATCH_PORT}/
CLIENT_MAX_BODY_SIZE: 100M
STAGE: 'production'
depends_on:
- web
web:
build:
context: .
args:
- WORK_DIR=${WORK_DIR}
- WORK_USER=${WORK_USER}
container_name: ${WEB_CONTAINER_NAME}
env_file: ./.env
restart: always
tty: true
volumes:
- .:/home/${WORK_USER}/${WORK_DIR}
- ./log:/tmp
expose:
- ${WEB_CONTAINER_PORT}
command: uwsgi --socket :${WEB_CONTAINER_PORT} --module ${PROJECT_DIR}.wsgi --logto /tmp/uwsgi.log
depends_on:
- db
db:
image: postgres:15
container_name: ${DB_CONTAINER_NAME}
restart: always
env_file: ./.env
volumes:
- postgres_data:/var/lib/postgresql/data
expose:
- ${DB_CONTAINER_PORT}
environment:
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: ${POSTGRES_DB}
volumes:
postgres_data:
https-portal-data:
本番用で使用するコンテナ・パス・ポート番号等を指定します。
それぞれの役割と意味を解説します。
1. https-portal
WEBサイトを簡単にSSL化できるコンテナです。
バージョンは、「1.17」を指定しておかないと動かなかったので「1.17」を指定しています。
environmentの「DOMAINS」には、環境変数からドメインを設定しています。
environmentの「CLIENT_MAX_BODY_SIZE」には、アップロードできるファイルサイズの上限を指定します。
environmentの「STAGE」には、SSLで使用するLet's Encrypt証明書の発行設定を指定しています。
※ 本番環境は「'production'」、ドメインがない、テストで使用する場合は、「'local'」を指定してください。
2. web
Djangoプロジェクトを構築するコンテナです。
commandには、uwsgiのログを出力する設定をしています。
3. db
Postgresのデータベースを構築するコンテナです。
データベースは、postgres(バージョン15)を使用しています。
※ 最新を使う場合は、「latest」を指定すると最新バージョンを使用できます。
4. volumes
Postgresのデータベースとhttps-portalの設定データが消えないように永続化設定をしています。
これを指定しないとコンテナを削除すると同時にデータも消えてしまいます。
Dockerfileの作成
「Dockerfile」ファイルには、本番用に使用するWEBコンテナの作成手順を設定します。
FROM python:[Pythonのバージョン]
ENV PYTHONUNBUFFERED 1
ENV PYTHONDONTWRITEBYTECODE 1
# 変数設定
ARG WORK_DIR
ARG WORK_USER
ARG USER_UID=1000
ARG USER_GID=1000
# uwsgiのパスを通す
ENV PATH "$PATH:/home/$WORK_USER/.local/bin"
# ユーザーを新規作成
RUN groupadd --gid $USER_GID $WORK_USER \
&& useradd --uid $USER_UID --gid $USER_GID -m $WORK_USER \
&& apt-get update \
&& apt-get install -y sudo \
&& echo $WORK_USER ALL=\(root\) NOPASSWD:ALL > /etc/sudoers.d/$WORK_USER \
&& chmod 0440 /etc/sudoers.d/$WORK_USER
USER $WORK_USER
# ワークスペースを作成
RUN mkdir /home/$WORK_USER/$WORK_DIR
WORKDIR /home/$WORK_USER/$WORK_DIR
COPY . /home/$WORK_USER/$WORK_DIR
# pipライブラリをインストール&パーミッションを変更
RUN pip install --upgrade pip \
&& sudo chown -R $WORK_USER:$WORK_USER /home/$WORK_USER/$WORK_DIR\
&& pip install -r /home/$WORK_USER/$WORK_DIR/requirements.txt
[Pythonのバージョン]には、使用したいPythonのバージョンを入力します。
FROM python:3.10.9
ENV PYTHONUNBUFFERED 1
ENV PYTHONDONTWRITEBYTECODE 1
# 変数設定
ARG WORK_DIR
ARG WORK_USER
ARG USER_UID=1000
ARG USER_GID=1000
# uwsgiのパスを通す
ENV PATH "$PATH:/home/$WORK_USER/.local/bin"
# ユーザーを新規作成
RUN groupadd --gid $USER_GID $WORK_USER \
&& useradd --uid $USER_UID --gid $USER_GID -m $WORK_USER \
&& apt-get update \
&& apt-get install -y sudo \
&& echo $WORK_USER ALL=\(root\) NOPASSWD:ALL > /etc/sudoers.d/$WORK_USER \
&& chmod 0440 /etc/sudoers.d/$WORK_USER
USER $WORK_USER
# ワークスペースを作成
RUN mkdir /home/$WORK_USER/$WORK_DIR
WORKDIR /home/$WORK_USER/$WORK_DIR
COPY . /home/$WORK_USER/$WORK_DIR
# pipライブラリをインストール&パーミッションを変更
RUN pip install --upgrade pip \
&& sudo chown -R $WORK_USER:$WORK_USER /home/$WORK_USER/$WORK_DIR\
&& pip install -r /home/$WORK_USER/$WORK_DIR/requirements.txt
実際の入力例です。
それぞれの役割と意味を解説します。
FROM python:3.10.9
ENV PYTHONUNBUFFERED 1
ENV PYTHONDONTWRITEBYTECODE 1
このコードでは、3つの設定を行っています。
1. Pythonのバージョンを指定
2. 「.pyc」ファイルを生成しない設定
3. 標準入出力に関するPythonのバッファリングを無効
# 変数設定
ARG WORK_DIR
ARG WORK_USER
ARG USER_UID=1000
ARG USER_GID=1000
Dockerfileで使用する変数を設定しています。
# uwsgiのパスを通す
ENV PATH "$PATH:/home/$WORK_USER/.local/bin"
uwsgiのログファイル生成に関するパスを設定しています。
# ユーザーを新規作成
RUN groupadd --gid $USER_GID $WORK_USER \
&& useradd --uid $USER_UID --gid $USER_GID -m $WORK_USER \
&& apt-get update \
&& apt-get install -y sudo \
&& echo $WORK_USER ALL=\(root\) NOPASSWD:ALL > /etc/sudoers.d/$WORK_USER \
&& chmod 0440 /etc/sudoers.d/$WORK_USER
USER $WORK_USER
コンテナ内で使用するユーザーを作成して、管理者権限を追加しています。
注意!
これを設定しない場合は、rootユーザーになりますが、セキュリティ的によろしくありません。
# ワークスペースを作成
RUN mkdir /home/$WORK_USER/$WORK_DIR
WORKDIR /home/$WORK_USER/$WORK_DIR
COPY . /home/$WORK_USER/$WORK_DIR
コンテナで使用するワークスペースを作成しています。
# pipライブラリをインストール&パーミッションを変更
RUN pip install --upgrade pip \
&& sudo chown -R $WORK_USER:$WORK_USER /home/$WORK_USER/$WORK_DIR\
&& pip install -r /home/$WORK_USER/$WORK_DIR/requirements.txt
ワークスペースの権限を一般ユーザーに変更して、「requirements.txt」ファイルからpipライブラリをコンテナにインストールします。
nginx設定ファイルの作成
WEBサーバーで使用するnginxの設定ファイルを作成します。

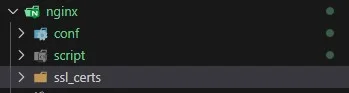
「nginx」フォルダを作成して、その中に「conf」「script」「ssl_certs」の3つのフォルダを作成します。
upstream WEB_CONTAINER_NAME {
ip_hash;
server WEB_CONTAINER_NAME:WEB_CONTAINER_PORT;
}
server {
listen NGINX_WATCH_PORT;
server_name dockerhost;
charset utf-8;
client_max_body_size 100M;
location /static {
alias /static;
}
location /media {
alias /media;
}
location / {
uwsgi_pass WEB_CONTAINER_NAME;
include /etc/nginx/uwsgi_params;
}
}
「conf」フォルダの中に「[ワークフォルダ名].conf.temp」ファイルを作成します。
#!/usr/bin/with-contenv sh
cp /etc/nginx/conf.d/$WORK_DIR.conf.temp /etc/nginx/conf.d/$WORK_DIR.conf
sed -i -e "s/WEB_CONTAINER_NAME/$WEB_CONTAINER_NAME/g" /etc/nginx/conf.d/$WORK_DIR.conf
sed -i -e "s/WEB_CONTAINER_PORT/$WEB_CONTAINER_PORT/g" /etc/nginx/conf.d/$WORK_DIR.conf
sed -i -e "s/NGINX_WATCH_PORT/$NGINX_WATCH_PORT/g" /etc/nginx/conf.d/$WORK_DIR.conf
「script」フォルダの中に「set-nginx-env」ファイルを作成します。
uwsgi_param QUERY_STRING $query_string;
uwsgi_param REQUEST_METHOD $request_method;
uwsgi_param CONTENT_TYPE $content_type;
uwsgi_param CONTENT_LENGTH $content_length;
uwsgi_param REQUEST_URI $request_uri;
uwsgi_param PATH_INFO $document_uri;
uwsgi_param DOCUMENT_ROOT $document_root;
uwsgi_param SERVER_PROTOCOL $server_protocol;
uwsgi_param REQUEST_SCHEME $scheme;
uwsgi_param HTTPS $https if_not_empty;
uwsgi_param REMOTE_ADDR $remote_addr;
uwsgi_param REMOTE_PORT $remote_port;
uwsgi_param SERVER_PORT $server_port;
uwsgi_param SERVER_NAME $server_name;
「nginx」フォルダの中に「uwsgi_params」ファイルを作成します。

上記のフォルダ構成になっていればOKです。
「ssl_certs」フォルダには、何も入れていない状態です。
requirements.txtにライブラリを追加
本番用に使用するpipライブラリを「requirements.txt」ファイルに追加します。
Django==4.1.7
django-environ==0.10.0
uWSGI==2.0.21
psycopg2-binary==2.9.6
「django-environ」「uWSGI」「psycopg2-binary」の3つを追加します。
「django-environ」は、「.env」ファイルを読み込むために必要なライブラリです。
「uWSGI」は、DjangoプロジェクトとWEBサーバーを繫ぐために必要なライブラリです。
「psycopg2-binary」は、postgresのデータベースを扱うために必要なライブラリです。
settings.pyの変更
「settings.py」ファイルを環境変数から読み込むように変更します。
import environ
# from pathlib import Path
# 環境変数を読み込む
env = environ.Env()
# Build paths inside the project like this: BASE_DIR / 'subdir'.
# BASE_DIR = Path(__file__).resolve().parent.parent
# ↓ パスを変更
# path : プロジェクトパス
PROJECT_DIR = environ.Path(__file__) - 2
# path : ワークフォルダパス
BASE_DIR = environ.Path(__file__) - 3
# SECRET_KEY = '~~~'
# DEBUG = True
# ALLOWED_HOSTS = []
# DATABASES = {
# "default": {
# "ENGINE": "django.db.backends.sqlite3",
# "NAME": BASE_DIR / "db.sqlite3",
# }
# }
# ↓ 変更
SECRET_KEY = env("SECRET_KEY")
DEBUG = env.bool("DEBUG", False)
ALLOWED_HOSTS = env.list("ALLOWED_HOSTS")
DATABASES = {
"default": env.db(),
}
# 追加もしくは変更
STATIC_ROOT = BASE_DIR("static")
STATIC_URL = "/static/"
MEDIA_ROOT = BASE_DIR("media")
MEDIA_URL = "/media/"
それぞれの役割と意味を解説します。
import environ
# from pathlib import Path
# 環境変数を読み込む
env = environ.Env()
# Build paths inside the project like this: BASE_DIR / 'subdir'.
# BASE_DIR = Path(__file__).resolve().parent.parent
# ↓ パスを変更
# path : プロジェクトパス
PROJECT_DIR = environ.Path(__file__) - 2
# path : ワークフォルダパス
BASE_DIR = environ.Path(__file__) - 3
環境変数を読み込むライブラリをインポートして、フォルダパスを変更しています。
# SECRET_KEY = '~~~'
# DEBUG = True
# ALLOWED_HOSTS = []
# DATABASES = {
# "default": {
# "ENGINE": "django.db.backends.sqlite3",
# "NAME": BASE_DIR / "db.sqlite3",
# }
# }
# ↓ 変更
SECRET_KEY = env("SECRET_KEY")
DEBUG = env.bool("DEBUG", False)
ALLOWED_HOSTS = env.list("ALLOWED_HOSTS")
DATABASES = {
"default": env.db(),
}
「SECRET_KEY」「DEBUG」「ALLOWED_HOSTS」「DATABASES」を「.env」ファイルで設定した環境変数から読み込むように変更します。
「.env」ファイルで設定した環境変数から読み込むことで、サーバーの設定情報の漏洩を防ぎます。
# 追加もしくは変更
STATIC_ROOT = BASE_DIR("static")
STATIC_URL = "/static/"
MEDIA_ROOT = BASE_DIR("media")
MEDIA_URL = "/media/"
staticとmediaフォルダを読み込むパスを設定しています。
※ 既にstaticとmediaフォルダのパスを設定している場合は、上記のコードに変更してください。
GitHubにアップロード(プッシュ)する
Djangoプロジェクトの作成完了後は、変更内容をコミットしてGitHubにアップロード(プッシュ)します。
GitHubとは、簡単に言うとプログラムのソースコードをインターネット上で管理・閲覧・共有できるサービスです。
「GitHubをまだ使ったことがない」「アップロードの仕方が分からない」方は、こちらの記事を参考にしてください。
サーバーにDjangoプロジェクトを配置する
先ほど作成したDjangoプロジェクトをサーバーに配置します。
git clone https://github.com/[GitHubのユーザー名]/[リポジトリ名].git
TeraTermを起動して一般ユーザーでログイン後、gitコマンドを使って、先ほどGitHubにアップロードしたソースコードをクローンして配置します。
[GitHubのユーザー名]には、GitHubのユーザー名を入力します。
[リポジトリ名]には、GitHubからクローンしたいリポジトリ名を入力します。
git clone https://github.com/ryougodesign/deploy_web_sample.git
実際の入力例です。
プライベートリポジトリの場合
git clone https://[GitHubのユーザー名]:[GitHubのアクセストークン]@github.com/[GitHubのユーザー名]/[リポジトリ名].git
[GitHubのアクセストークン]には、GitHubのアクセストークンを入力します。
GitHubのアクセストークンは、「ghp_~~~」から始まるやつですね!
git clone https://ryougodesign:ghp_~~~@github.com/ryougodesign/deploy_web_sample.git
実際の入力例です。
リポジトリのブランチを指定する場合
git clone -b [ブランチ名] https://[GitHubのユーザー名]:[GitHubのアクセストークン]@github.com/[GitHubのユーザー名]/[リポジトリ名].git
[ブランチ名]には、クローンしたいブランチ名を入力します。
git clone -b master https://ryougodesign:ghp_~~~@github.com/ryougodesign/deploy_web_sample.git
実際の入力例です。
WinSCPを使用して残りのファイルをアップロードする
GitHubにアップロードできない機密ファイルをWinSCPを使用してアップロードします。
.envファイルのアップロード

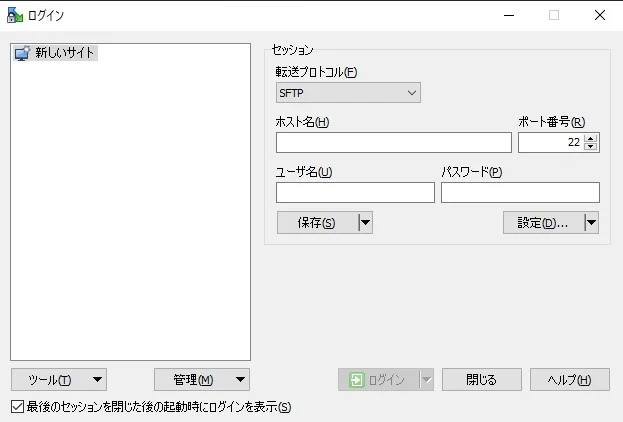
WinSCPをダブルクリックで起動して、「新しいセッション」をクリック

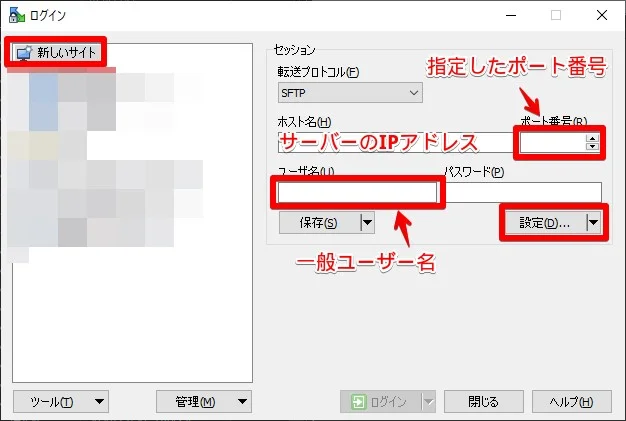
「新しいサイト」をクリックして、セッション画面にサーバーの接続情報を入力します。
「転送プロトコル」には、デフォルトの「SFTP」を選択します。
「ホスト名」には、サーバーのIPアドレスを入力します。
「ポート番号」には、サーバーで指定したポート番号を入力します。(デフォルトは22番)
「ユーザー名」には、サーバーの一般ユーザー名を入力します。
上記の内容で選択と入力ができたら「設定」をクリック

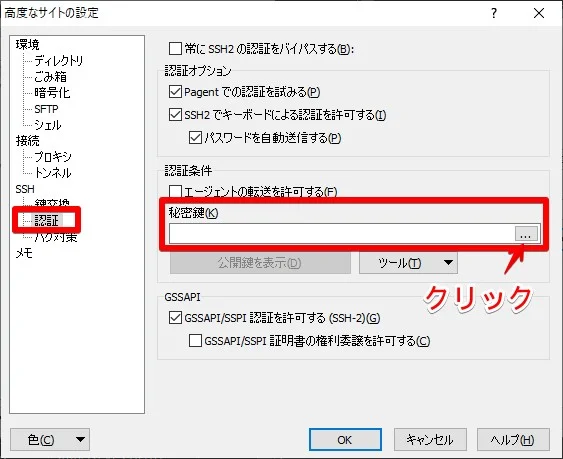
左メニューから「認証」をクリックして、秘密鍵の「ファイル選択」をクリック

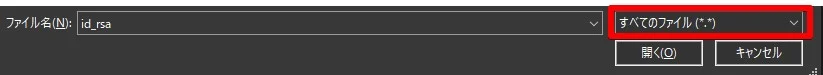
「すべてのファイル」を選択して秘密鍵「id_rsa」ファイルを選択します。

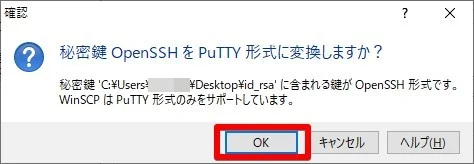
「秘密鍵OpenSSHをPuTTY形式に変換しますか?」と表示されるので「OK」をクリック

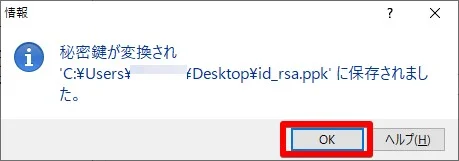
「秘密鍵が変換されました」と表示されるので「OK」をクリック

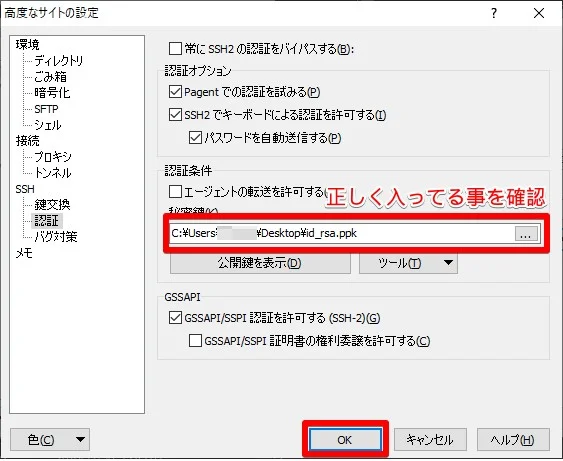
秘密鍵のパスが入っていることを確認したら「OK」をクリック

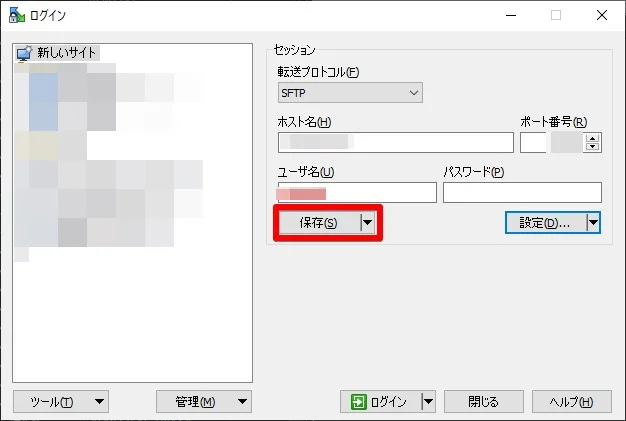
「保存」をクリック

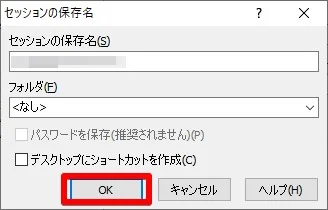
セッションの保存名に好きな名前を入力して「OK」をクリック
※ デフォルトのままでもOKです。

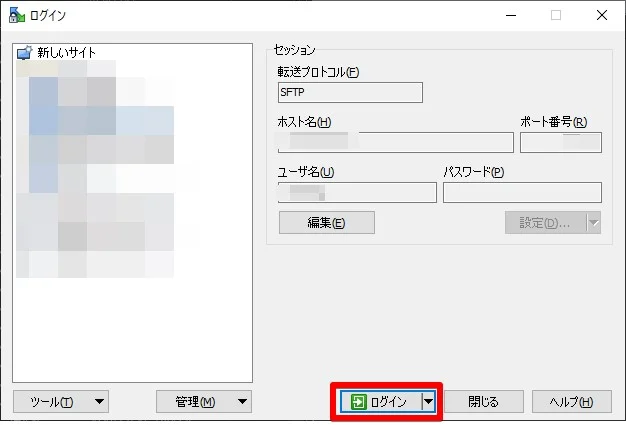
「ログイン」をクリック

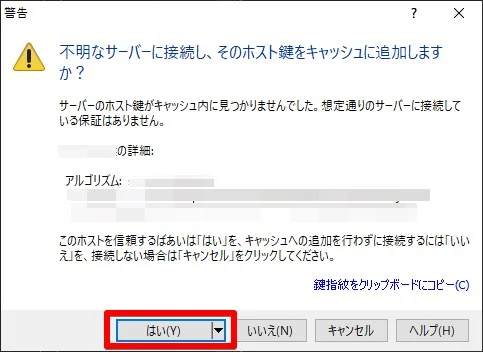
「不明なサーバーに接続し、そのホスト鍵をキャッシュに追加しますか?」と表示されるので「はい」をクリック

無事サーバーに接続できました。
先ほどgitコマンドでダウンロード(クローン)したDjangoプロジェクトが入ってるフォルダをダブルクリックして開きます。

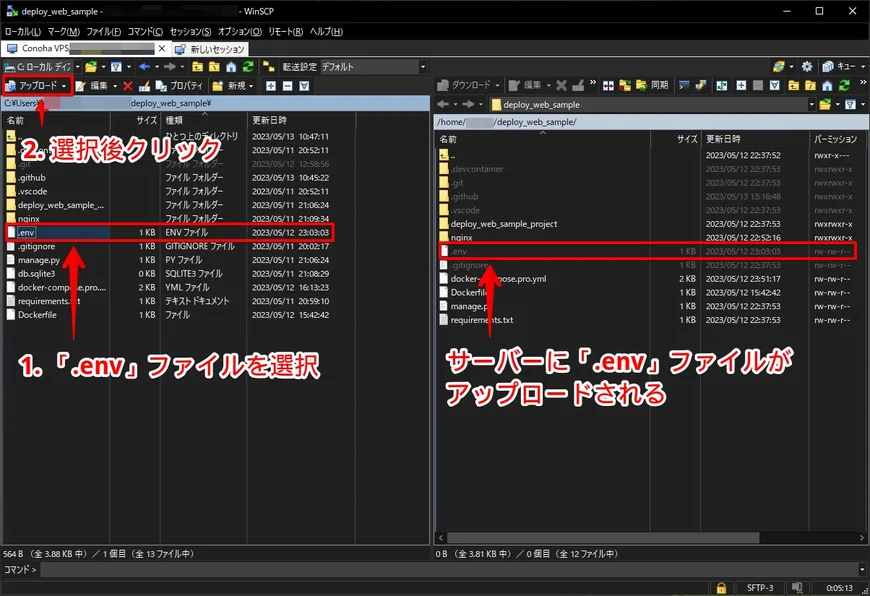
ローカルにある「.env」ファイルを選択して「アップロード」をクリック
サーバー側のフォルダにアップロードされます。
コンテナで使用するフォルダの作成
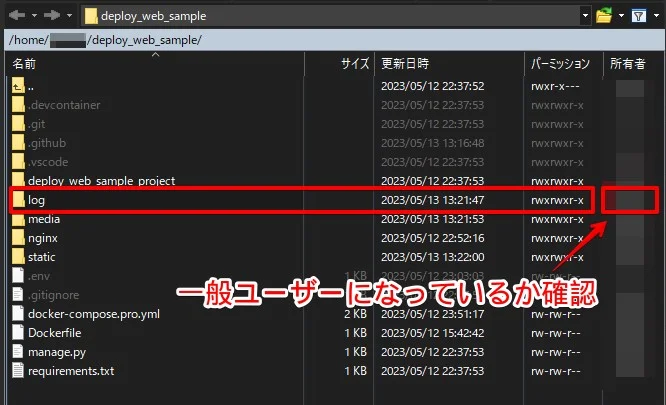
「log」「media」「static」の3つの空フォルダを作成します。

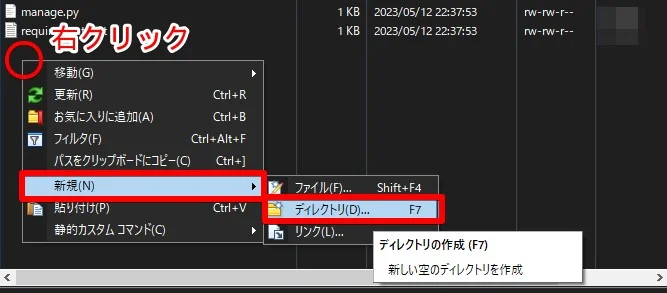
何もないところで右クリックしてメニューの「新規」から「ディレクトリ」をクリック

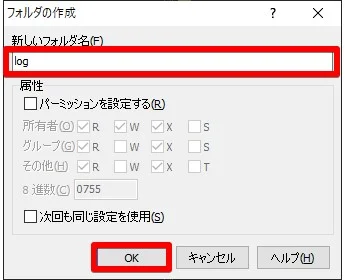
新しいフォルダ名に「log」と入力して「OK」をクリック

「log」フォルダの作成が完了しました。
この時に「所有者」がrootではなく、一般ユーザー名になっていることを確認してください。
あとは、同じ要領でmediaとstaticフォルダを作成します。
サーバーでコンテナを起動する
これで全ての準備が整いました!
いよいよコンテナを起動していきますよ!
docker-composeを使って、コンテナを起動します。
cd [ワークフォルダ名]
TeraTermを起動して一般ユーザーでログイン後、Djangoプロジェクトのフォルダの中に移動します。
「docker-compose.pro.yml」ファイルが置かれている場所ですね。
docker compose -f docker-compose.pro.yml up
「docker-compose.pro.yml」を指定して、コンテナを起動します。
コンテナ作成には、しばらく時間がかかるのでコーヒーを飲みながら気長に待ちましょう。

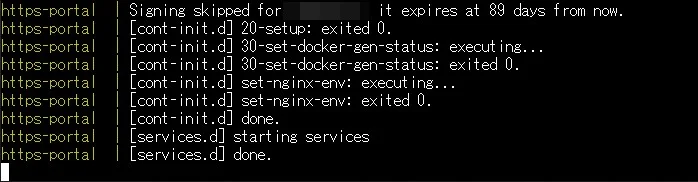
「Done」と表示されたらOKです。
「Ctrl」+「Z」キーを押してコマンドから離脱します。
「xxxxx exited with code 1」と表示される場合は、正しくコンテナが起動していないので、ログをよく確認してみましょう。
migrateとcollectstaticを実行する
Djangoプロジェクトのデータベース適用と静的ファイルをstaticフォルダに集約します。
docker container exec -it [WEBコンテナ名] bash
Djangoプロジェクトのコンテナの中に入ります。
[WEBコンテナ名]には、「.env」ファイルで指定した[WEBコンテナ名]と同じ値を入れます。
python manage.py migrate
マイグレーションファイルをデータベースに適用します。
python manage.py collectstatic --noinput
静的ファイルをstaticフォルダに集約します。
exit
コンテナから抜けます。
docker compose -f docker-compose.pro.yml restart
コンテナを再起動します。
公開したページを確認する

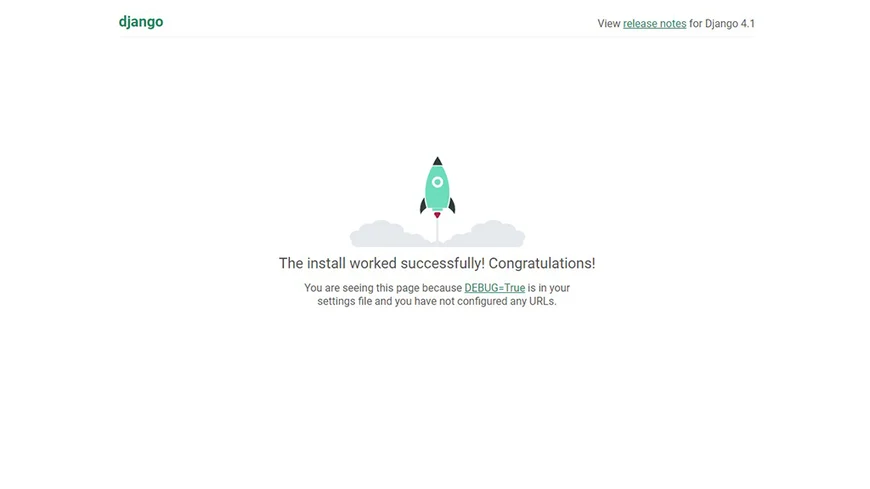
サーバーのIPアドレスもしくはドメインを入力すると閲覧できます!

鍵マークが付いていればSSL化(HTTPS)も設定できています。
最後に
ここまで見てくれた方、本当にお疲れ様でした!
セキュリティも考慮したので、かなり長くなってしまいましたが、Djangoで作成したWEBサービスやアプリを公開する所まで解説しました。
今回公開したサンプルデータは、GitHubに公開していますので、下記のGitHubリンクからご覧ください。
GitHubリポジトリを見る
参考にさせて頂いたサイト様
https://linux-svr.com/tips/%E3%83%89%E3%83%A1%E3%82%A4%E3%83%B3%E5%8F%96%E5%BE%97/27.php
https://create-it-myself.com/know-how/construct-httpsportal-django-posgresql-by-docker-compose/