ご覧いただきありがとうございます!
領護(りょうご)です。
この記事では、DjangoのフォームにreCAPTCHA V3を簡単に設定する方法を解説します。
実行環境
Python・・・3.12.1
Django・・・5.0.1
django-recaptcha・・・4.0.0
reCAPTCHAとは
reCAPTCHAとは、Webサイトへのボット攻撃を防ぐためにGoogleが提供しているサービスです。
よくお問い合わせやログインページなどで使用されています。
サイトの登録方法
reCAPTCHA登録サイトから、reCAPTCHA V3を導入したいサイトのドメインを登録します。

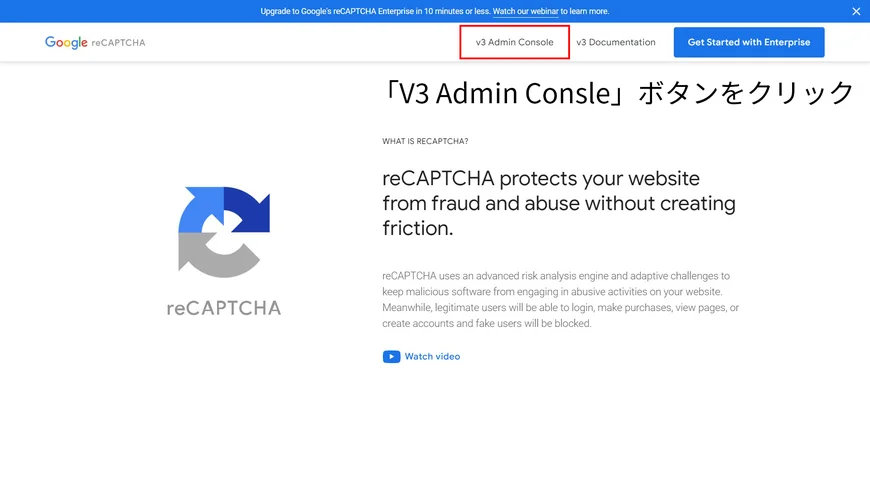
「V3 Admin Consle」ボタンをクリック

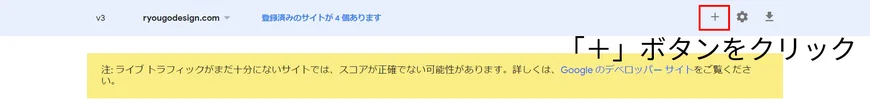
Googleアカウントにログインして「+」ボタンをクリック

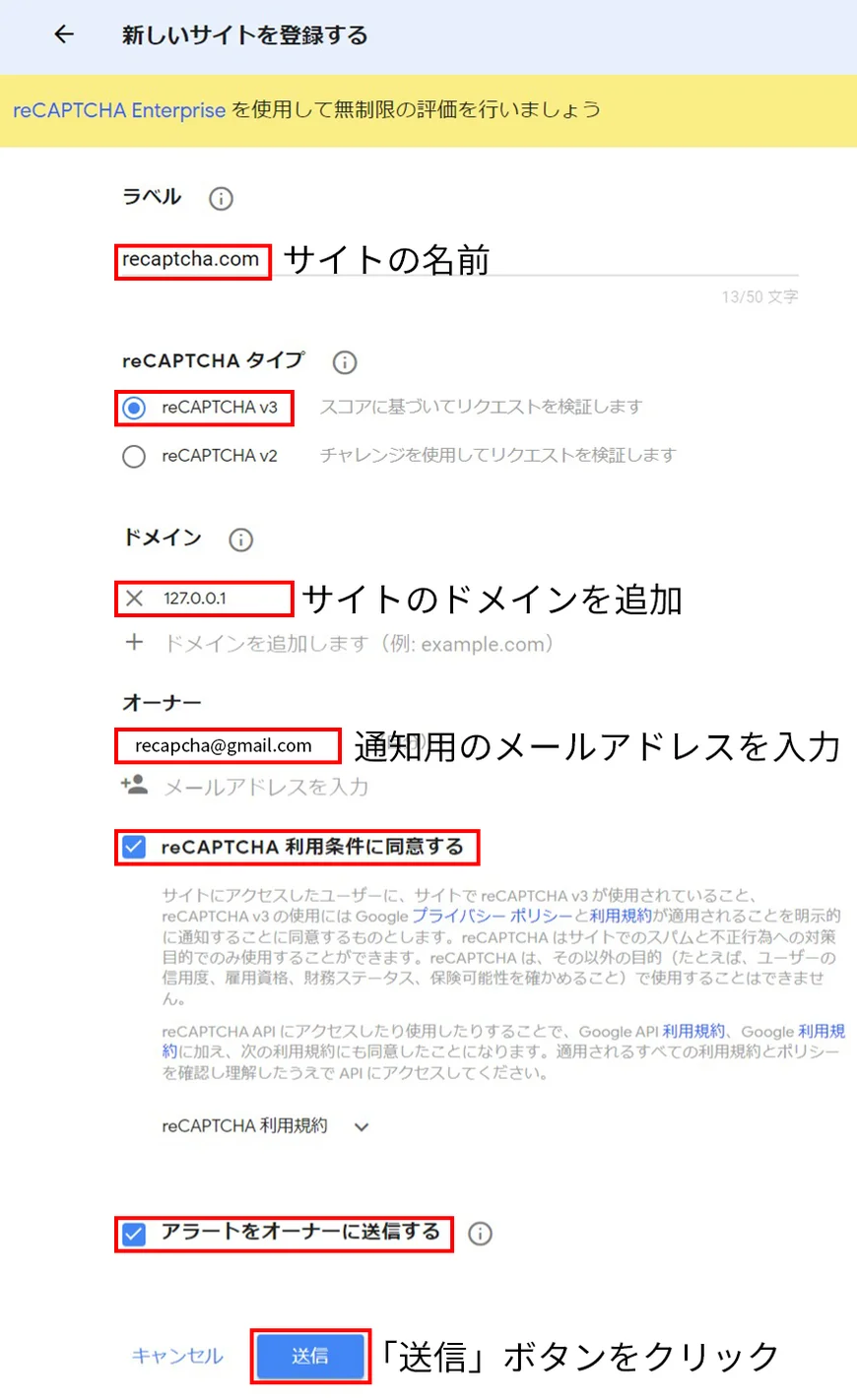
必要な情報を入力して「送信」ボタンをクリック
ラベル・・・自分が分かりやすい名前を入れる(サイト名がおすすめ)
reCAPTCHAタイプ・・・reCAPTCHA v3を選択
ドメイン・・・導入したいサイトドメインを入力して追加(今回はローカルホストを入れています)
オーナー・・・通知を受け取りたいメールアドレスを入力

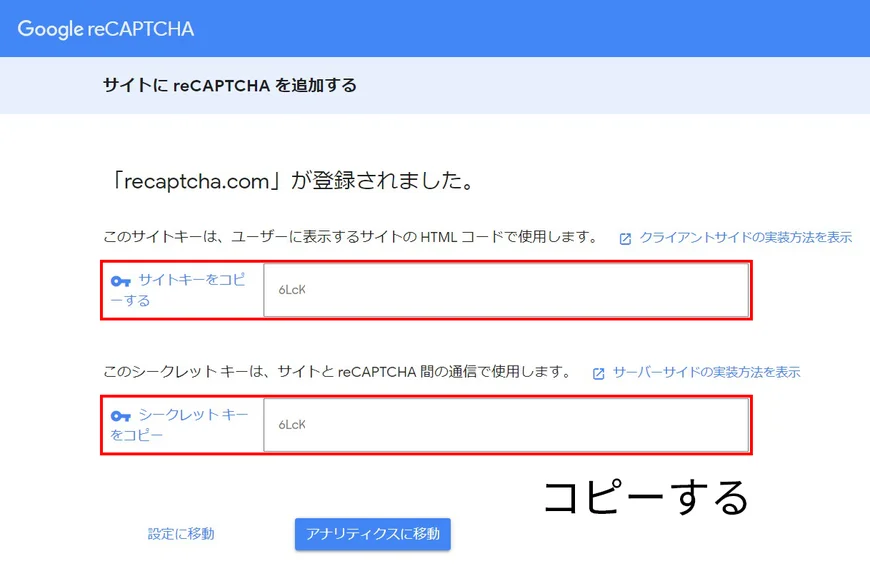
Djangoのsettings.pyで使用するので、サイトキーとシークレットキーをコピーして控えておきます
django-recaptchaをインストール
Djangoプロジェクトにdjango-recaptchaをインストールします。
pip install django-recaptcha
pipコマンドでインストール
django-recaptcha==4.0.0
requirements.txtに追加
pip show django-recaptcha
正しくインストールされているか確認
Name: django-recaptcha
Version: 4.0.0
Summary: Django recaptcha form field/widget app.
Home-page: https://github.com/torchbox/django-recaptcha
Author: Praekelt Consulting
Author-email: dev@praekelt.com
License: BSD
Location: /usr/local/lib/python3.10/site-packages
Requires: django
Required-by:
上記の内容が表示されればインストール完了
DjangoプロジェクトにreCAPTCHA V3を追加
今回は、ログインフォームを作成してみます。
python manage.py startapp home
homeアプリを作成
settings.pyに設定を入力
# RECAPTCHA設定
RECAPTCHA_PRIVATE_KEY = "シークレットキー値を入力"
RECAPTCHA_PUBLIC_KEY = "サイトキー値を入力"
# ログイン設定
LOGIN_URL = ''
LOGIN_REDIRECT_URL = '/home'
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django_recaptcha', # 追加
'home', # 追加
]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR, 'recaptcha_project/templates'], # テンプレートの場所指定
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
- サイトキーとシークレットキーを入力
先ほどコピーしたサイトキーとシークレットキーを下記のように入力します。
RECAPTCHA_PRIVATE_KEY・・・シークレットキー
RECAPTCHA_PUBLIC_KEY・・・サイトキー
- ログインページとログイン後のリダイレクト先を追加
※ 既に設定している場合は必要ありません。
- INSTALLED_APPSにcaptchaとhome追加
homeは今回作成したアプリ名です。
- テンプレートのDIRSにパスを設定
※ 既にHTMLのテンプレートパスが通っている人は設定する必要はありません。
ログインページに必要なファイルを作成
from django.contrib.auth.forms import AuthenticationForm
from captcha.fields import ReCaptchaField
from captcha.widgets import ReCaptchaV3
# ReCaptchaログインフォーム
class ReCaptchaLoginForm(AuthenticationForm):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.fields["username"].widget.attrs["placeholder"] = "ユーザーID"
self.fields["password"].widget.attrs["placeholder"] = "パスワード"
recaptcha = ReCaptchaField(label="", widget=ReCaptchaV3())
homeアプリ内にforms.pyファイルを作成してログインフォームクラスを作成
from django.contrib.auth.views import LoginView
from django.views.generic import TemplateView
from .forms import ReCaptchaLoginForm
# ログインページ
class LoginPage(LoginView):
# レンダリングに使用するHTMLパス
template_name = "login.html"
# ログインに使用するフォーム
form_class = ReCaptchaLoginForm
# ログイン完了後に遷移するURL
success_url = 'home'
# ログイン完了ページ
class HomePage(TemplateView):
template_name = "home.html"
homeアプリ内のviews.pyファイルにログインページとログイン完了ページのViewクラスを作成
from django.urls import path
from . import views
urlpatterns = [
# ログインページ
path("", views.LoginPage.as_view(), name="login"),
# ログイン完了ページ
path("home", views.HomePage.as_view(), name="home"),
]
homeアプリ内にurls.pyファイルを作成してURLを設定
from django.contrib import admin
from django.urls import include, path
from home import urls as home_urls
urlpatterns = [
path('admin/', admin.site.urls),
# homeアプリのurls.pyを読み込む
path("", include(home_urls)),
]
Djangoプロジェクトのurls.pyにhomeアプリのurls.pyを追加
{% load static %}
<form action="" method="POST">
{% csrf_token %}
{% for field in form %}
{{ field }}
{% endfor %}
<button type="submit">ログイン</button>
</form>
templatesフォルダにlogin.htmlを作成
ログインが完了しました!
templatesフォルダにhome.htmlを作成
Djangoプロジェクトを起動
以上でDjangoプロジェクトにrecaptchav3の設定が完了しました。
実際に起動して確かめてみましょう。
python manage.py runserver
Djangoプロジェクトを起動

http://127.0.0.1:8000/にアクセスして右下にreCAPTCHA V3のマークが表示されたら導入完了です!

ログインも無事できました!
最後に
今回は、DjangoプロジェクトにreCAPTCHA V3の導入を解説しました!
ソースコードは、下記の「GitHubリポジトリを見る」リンクからご覧いただけます。
サイトキーとシークレットキーはご自身で用意したキーを入力して試してみてください。
GitHubリポジトリを見る






