ご覧いただきありがとうございます!
領護(りょうご)です。
django-widget-tweaksを使ってDjangoのフォームにCSSや属性を簡単に追加する方法を解説します。
実行環境
OS・・・Windows10
Docker Desktop・・・4.17.1
Python・・・3.10.9
Django・・・4.1.7
django-widgets-improved・・・1.5.0
「django-widget-tweaks」をインストール
Djangoプロジェクトに「django-widgets-improved」pipライブラリをインストールします。
「django-widgets-improved」は、「django-widget-tweaks」の後継のpipライブラリになります。
pip install django-widgets-improved
pipコマンドでインストール
django-widgets-improved==1.5.0
requirements.txtに追加
「settings.py」の「INSTALLED_APPS」に追加
INSTALLED_APPS = [
~
"widget_tweaks", # 追加
]
Djangoプロジェクトの「settings.py」の「INSTALLED_APPS」に「widget_tweaks」を追加
これでDjangoプロジェクトにwidget_tweaksを使用する準備ができました。
「django-widget-tweaks」の使い方
実際に使ってみましょう。
今回は、ブログ記事を投稿するフォームをCSSで装飾してみます。
{% extends "base.html" %}
{% load widget_tweaks %}<!-- 追加 -->
{% block main %}
<h1>ブログ記事投稿ページ</h1>
<form action="" method="POST">
{% csrf_token %}
<div class="form-item">
{{ form.title.label }}
{{ form.title }}
</div>
<div class="form-item">
{{ form.content.label }}
{{ form.content }}
</div>
<button type="submit" class="btn btn-primary">投稿する</button>
</form>
{% endblock %}
「widget_tweaks」を使用したいHTMLファイルに{% load widget_tweaks %}を追加します。
{% extends "base.html" %}
{% load static widget_tweaks %}
{% block main %}
<h1>ブログ記事投稿ページ</h1>
<form action="" method="POST">
{% csrf_token %}
<div class="form-item">
{{ form.title.label }}
<!-- ↓ widget_tweaksでCSSクラスを追加 ↓ -->
{% render_field form.title class+="form-control w-25 mb-4" %} <!-- 変更 -->
</div>
<div class="form-item">
{{ form.content.label }}
<!-- ↓ widget_tweaksでCSSクラスを追加 ↓ -->
{% render_field form.content class+="form-control w-25" %} <!-- 変更 -->
</div>
<button type="submit" class="btn btn-primary">投稿する</button>
</form>
{% endblock %}
「widget_tweaks」で装飾したいフォームを下記のように変更します。
{% render_field [フィールド名] class="[追加したいクラス]" %}
[フィールド名]には、Djangoで作成したフォームのフィールド名が入ります。
[追加したいクラス]には、追加したいCSSのクラスが入ります。
今回は、ブートストラップのクラスを追加しました。

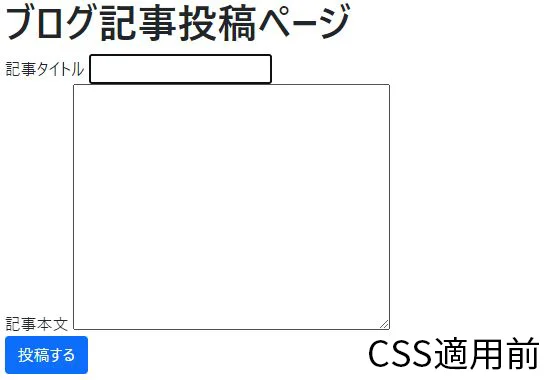
CSSクラスを追加する前は、何だか味気ないフォームでしたが...

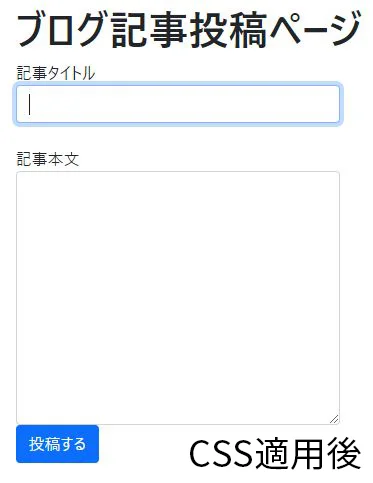
CSSクラス適用後は、フォームっぽく良い感じのレイアウトになりましたね!
これでCSSが適応されました!
CSSクラスを上書きする場合
{% render_field [フィールド名] class="[上書きしたいクラス]" %}
CSSを上書きしたい場合は、classの後の「+」を消すと上書きでCSSが適応されます。
プレイスホルダーを追加してみる
{% extends "base.html" %}
{% load static widget_tweaks %}
{% block main %}
<h1>ブログ記事投稿ページ</h1>
<form action="" method="POST">
{% csrf_token %}
<div class="form-item">
{{ form.title.label }}
<!-- ↓ プレイスホルダーを追加 ↓ -->
{% render_field form.title class+="form-control w-25 mb-4" placeholder="タイトルを入力" %}
</div>
<div class="form-item">
{{ form.content.label }}
<!-- ↓ プレイスホルダーを追加 ↓ -->
{% render_field form.content class+="form-control w-25" placeholder="本文を入力" %}
</div>
<button type="submit" class="btn btn-primary">投稿する</button>
</form>
{% endblock %}
プレイスホルダーを追加したいフォームを下記のように変更します。
{% render_field [フィールド名] placeholder="[プレイスホルダー名]" %}
[プレイスホルダー名]には、プレイスホルダーで表示したい文字列が入ります。
このように属性を半角スペースで繋げていくことで、色々な属性を簡単に追加することができます!

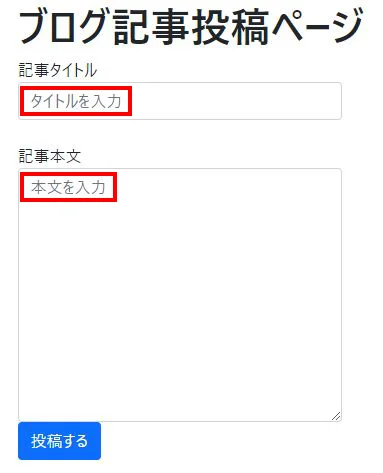
プレイスホルダーがフォームに適応されました!
よく使う属性
よく使う属性をまとめてみました。
詳細な属性の設定を知りたい方は、下記のリンクをご参照ください。
django-widgets-improvedのGitHubを見る
{% render_field [フィールド名] rows="[行数]" cols="[列数]" %}
テキストエリアの行と列を変更
{% render_field [フィールド名] id="[id名]" %}
フォームのidを変更
{% render_field [フィールド名] pattern="[正規表現パターン]" %}
フォームに入力制限を追加
最後に
今回は、django-widget-tweaksを使ってフォームにCSSや属性を簡単に追加する方法を解説しました。
Djangoのフォームって、カスタマイズするのが中々大変だったりするのでこのライブラリは非常に重宝しています。
個人的に作った便利なDjangoフォームのWidgetsもいつか紹介したいですね!










